Harry's A2 Media Blog
Monday, 30 January 2012
Monday, 9 January 2012
FINAL editing session
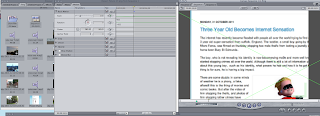
Today I edited my opening sequence to my film. To do this I needed to use a lot of the documentary style shots of people on town. I also had to use the blogs I made. To use these i needed to learn how to use Ken Burns. I did this similarly to the editing effect earlier where you use the time markers, and crop the image.
I also had to edit a photo of a youtube clip, to make it look like my video had lots of views. I used a shot of rebecca black, Friday, as this has 17 million views.
 |
| ken burns |
Friday, 6 January 2012
Editing. Still.
I am currently finishing the editing of my film. Their is a section where I want to use the same effect as earlier, where my character appears more than once on the screen. This section also involves some dialogue, where Micro force is pointing out different alarms in his house. Unfortunately, the section is not long enough to fit this dialogue in, as my actor moved around to much in the shot, and for the effect to work it is important they stay in roughly the same place. Because of this i have cut two lines of my dialogue, but the alarms are still pointed out my the voice over, and the section with the effect is the image whilst the voice over is talking.
When making the effect, i did have some trouble as the camera is not completely steady, so a line is visible where the two shots over lap. To sort this out I have tried to put the line between shots in the darkest place in the frame, therefore they are not as noticeable. And the shot is very short, so the audience should not notice.
When making the effect, i did have some trouble as the camera is not completely steady, so a line is visible where the two shots over lap. To sort this out I have tried to put the line between shots in the darkest place in the frame, therefore they are not as noticeable. And the shot is very short, so the audience should not notice.
Thursday, 8 December 2011
3 more ideas after audience feedback
After carrying out audience research people said they liek the second and the thir idea the most. People said that what was missing from the third, was some sort of prominent feautre, such as the birck wall or face. So i have re edited the third version twice, with these features in. I like all three ideas a lot as i feel they all have an impact on the audience. The first, could be slightly creepy, but i do like the way the character is completely animated. The second is good as I feel it suits the indie feel my target audience may like. And the third is goo as it has all the detail from the original. Below are my 3 final ideas for my poster. i have also put a poll that people can vote on to tell me which one to use.
 |
| Poster 1. Simple with brick back ground. |
 |
| Poster 2. Simple with face detai. |
 |
| Poster 3. All details. |
4 Final poster ideas
After playing around with the tools on photo shop I have four different ideas to use in my video. They kind of go inorder of simplicity.
Poster 1 (original)

I Now just need to make a decision on which one i will use. i will carry out some feedback to m`ke this decision.
Poster 1 (original)
Poster 2 Cartoon with facila features
Poster 3 no features
Poster 4, most simple

I Now just need to make a decision on which one i will use. i will carry out some feedback to m`ke this decision.
Editing my poster
 |
| Andy Warhol print |
 |
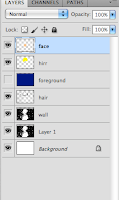
| layers |
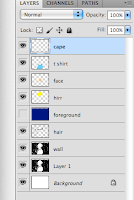
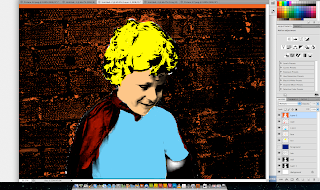
It required me firstly to alter the saturation of the image in black and white, to make the black and white contrast more. I than had to create new layers for each feature (face, cape, hair) and color these in the color I wanted. I than had to multiply the layers, so the black and white contrasted appeared under neither.
 |
| layers |
 |
| screen shot of editing screen |
First draft of poster
I have completed the first draft of my movie poster. I completed it using photoshop elements which I am not very familiar with but i have managed to get the hang of a bit now.
Although finishing my idea for my poster their is somethings I do not like so am going to re design some of it.
Although finishing my idea for my poster their is somethings I do not like so am going to re design some of it.
- I like the font a lot, but feel it does not match the style of the photo
- The photo does not have the impact that I want for my poster to have, but, I do like the pose
- The photo is slightly pixelated
- I feel that the bad quality of the photo along with the brick wall in the background is too stereotypical of a low budget film. The brick wall background is slightly over sued in my opinion.
- Due to color the billion block is not very visible
To fix my issues with the poster i do have some ideas. I am going to try putting some effects on the photo to make more of an impact, and to also make ti match the font a bit more.
Tuesday, 6 December 2011
Some last minute insperation
 |
| fictional newspaper from film |
I was just watching the pixar cartoon 'The Incredibles'. During the film their is some sections whre the antagonists, who are super heros, are intervewied. The film also shows fictional newspapers headlines about the super heros. Although already almost finishing my film, this was helpful as it showed how super heros mnay be represented in the media if they were real. The opening sequence which I have posted is the section I am refering too, and I feel that it is a great paqrt of the film. This discovery has given me some inspiration for the final push of editing to meet the deadline.
Billing Block
I am currently making my billing block for my film poster. The billing block is a vital part of a film poster. It is at the bottom of the poster and shoes the audience all the main people involve in the film,although very small and discrete, it is still vital that a film poster has one. I found an example of a billing block online that I could base mine on. In this billing block it uses a particular font so I searched online on dafonts.com for a suitable font. I found a font called Tall Films which looks right. On the billing block the production companies are listed as well as the actors and directors , etc., the names are in a larger font, whereas the connective words are in a smaller font. At the bottom there is a website address and also a logo for the production company. Below is the example I looked at.
 |
| Example |
 |
| My billing block |
Subscribe to:
Comments (Atom)



